31 января Dev Mode в Figma стал доступен только для пользователей с подпиской. Если вы не работаете в компании или просто не хотите оформлять подписку, придётся искать другой способ выгрузить код из макета.
В этой статье я собрал три доступных решения, которые могут вам помочь.
Что такое Dev mod?
Dev Mode — это тот новый режим, который умеет удобно сразу показывать весь нужный CSS и свойства в одном месте.
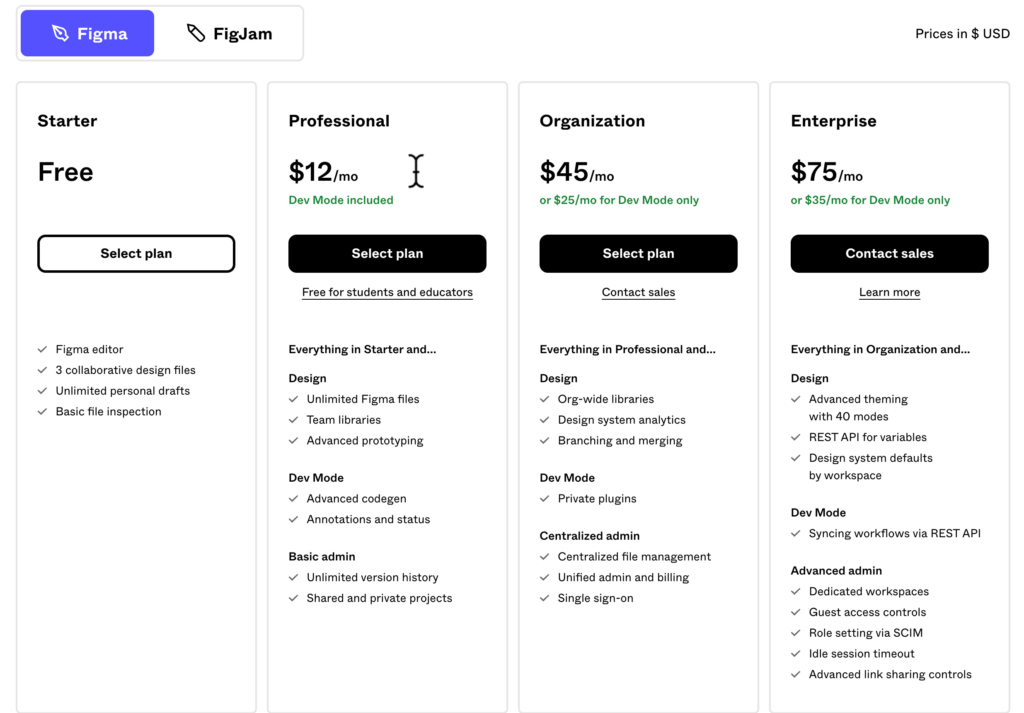
Минимальная стоимость подписки с встроенным Dev Mod составляет 12 долларов в месяц.

Чем заменить Dev Mod в Figma?
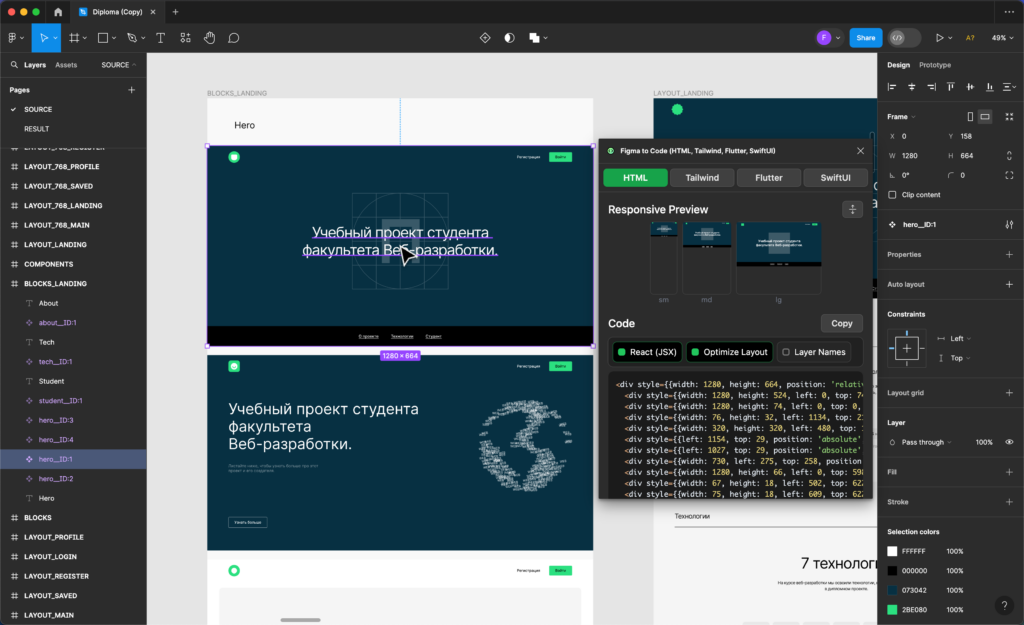
1) Плагин Figma to Code

Установите плагин по ссылке.
Нажмите правой кнопкой мыши по макету и перейдите Plugins → Figma to Code. Выделите любой объект на макете, и в появившемся окне отобразится его код.
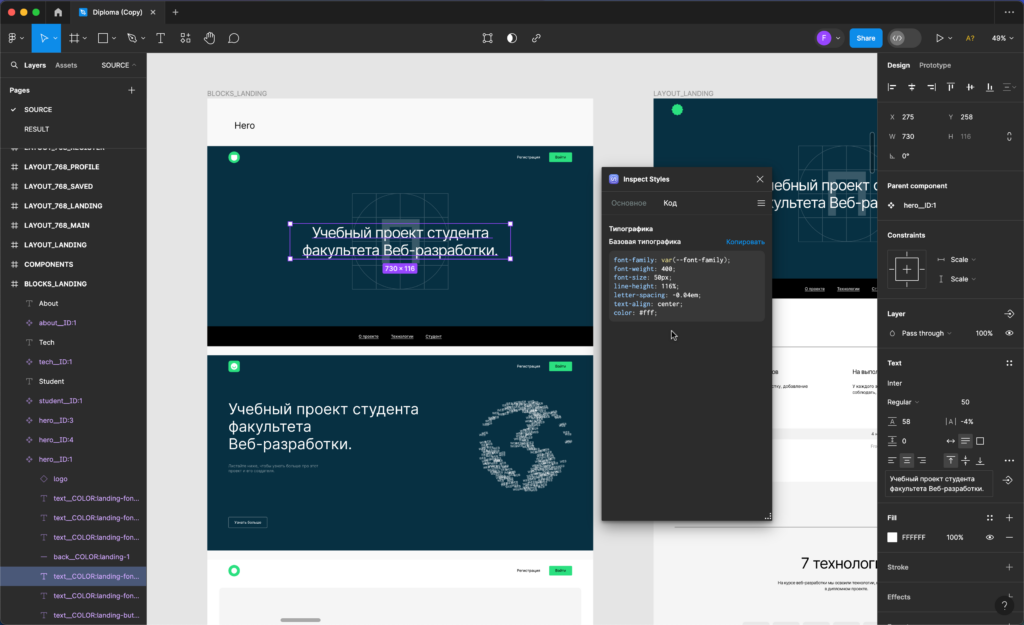
2) Плагин Inspect Styles

Установите плагин по ссылке.
Нажмите правой кнопкой мыши по макету и перейдите Plugins → Inspect Styles. В появившемся окне во вкладке «Основное» плагин показывает свойства всех шрифтов на странице и предлагает сделать два из них главными.
Во вкладке «Стили» — CSS-код для выделенных элементов. Если выделить фрейм с иконкой, то плагин выдаст SVG-код, который можно сразу скопировать.
Во вкладке «Настройки» можно поменять, например, единицы измерения на rem, добавить технические комментарии, изменить вывод свойства line-height.
Inspect Styles работает только с CSS. Если вы работаете только над сайтами, то этот плагин — лучшее решение из бесплатных.
3) Pixso

Российские разработчики создали бесплатную альтернативу Figma, которая в значительной мере повторяет все функции и интерфейс оригинального продукта. Она предоставляет практически идентичный режим разработки, но доступна абсолютно бесплатно. Более того, она совместима с форматом файлов Figma, что является необходимым для наших задач.
Создайте аккаунт в Pixso.
Сначала сохраните локальную копию оригинального файла. В Figma откройте любой макет и перейдите File → Save local copy…
Перейдите в Pixso, создайте новый документ и в бургер-меню перейдите «Импорт» → «Figma файл».
На боковой панели настроек перейдите в Handoff и нажмите кнопку Enter Developer Mode. Она работает так же, как в Figma, — можно выбрать язык, посмотреть отступы и стили.