Я думаю многие из вас видели у блогеров ссылку размещенную в описании профиля, перейдя по которой можно было бы увидеть все социальные сети данного человека!
Есть очень много сервисов, которые помогут Вам сделать такую ссылку, но мы не можем достаточно кастомизировать такие страницы, выбирать домен, а также везде будет упоминание сервиса, через который мы такую ссылку делали.
Поэтому мне пришла идея сделать такой сервис для себя и разместить конечный результат на сервере, а в этой статье я хочу поделиться своим проектом и рассказать Вам как его настроить и использовать!
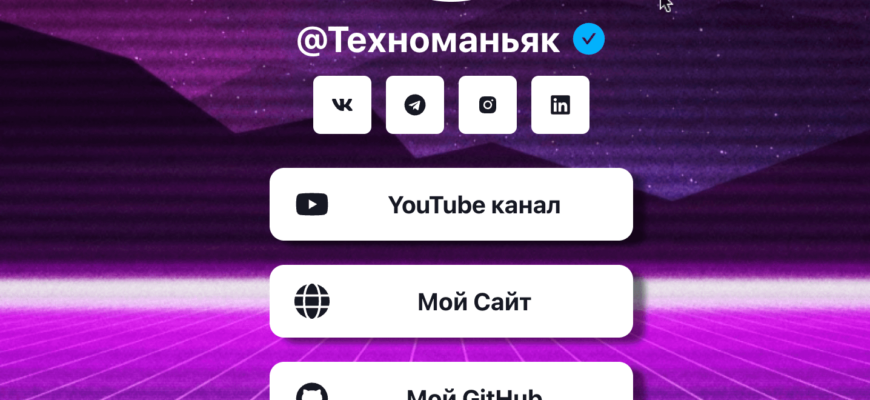
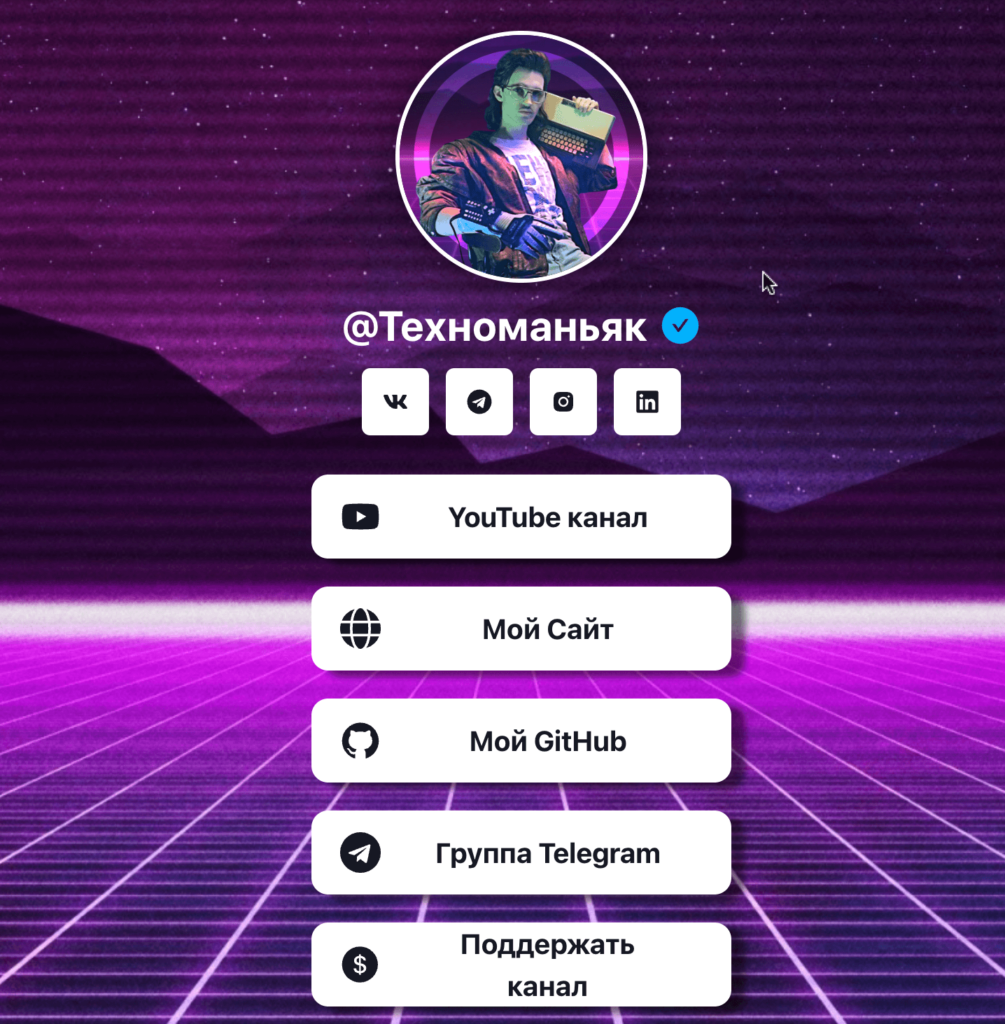
Вот как это сейчас выглядит у меня)

Переходим по ссылке и попадаем на мою страничку со всеми социальными сетями разом!

Мой проект размещен в профиле на GitHub.
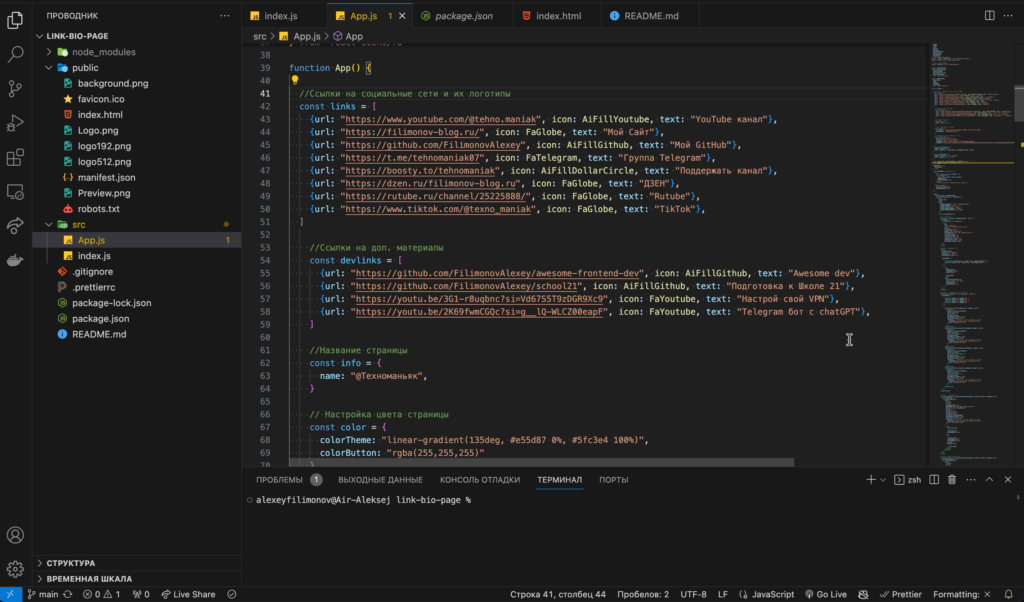
В данном проекте я использовал React JS и библиотеку компонентов Chakra UI.
Выбор пал на Chakra UI просто потому что я очень давно хотел попробовать данную библиотеку.
Запуск проекта:
- Форкаем данные репозиторий, после чего клонируем его себе на компьютер:
git clone https://github.com/FilimonovAlexey/link-bio-page.git2. Заходим в директорию проекта и устанавливаем зависимости:
npm install3. Запуск проекта
npm run startПосле того как мы убедились, что локально у нас все работает можно переходим к настройке проекта под себя!
Настройка проекта
В самом проекте я оставил множество комментариев, поэтому не думаю, что будут сложности с разбором и адаптацией проекта под себя. Однако на пару вещей я все таки хотел обратить внимание.

Для добавления иконок я использовал библиотеку React Icons. Для того, что бы подобрать свои иконки перейдите на сайт, выберите необходимую иконку и импортируйте ее в проект.
Для создания анимаций использована библиотека Framer Motion, ссылка на документацию.
Также хотел обратить внимание, что у chakra UI есть библиотека готовых компонентов, которыми вы можете воспользоваться при адаптации проекта под себя и его доработки. Ознакомиться с компонентами можно по ссылке.
Как разместить сайт на сервере?
О том как разместить сайт на сервере, настроить nginx, приобрести домен и установить ssl сертификат у меня есть отдельная статья на сайте, в которой я это подробно рассказываю.