Предлагаю свой ТОП плагинов для Visual Studio Code!
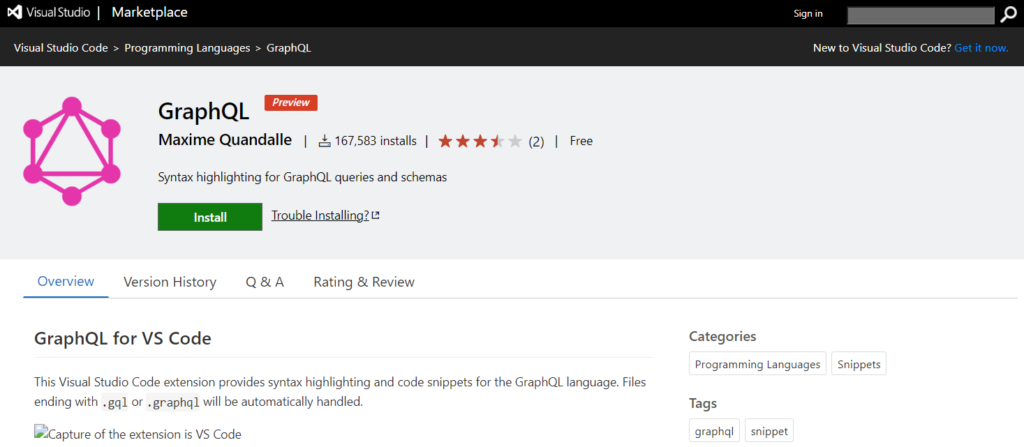
Это расширение GraphQL предоставляет инструменты для написания, валидации и тестирования кода GraphQL. Оно включает функцию автодополнения, которая предлагает поля и аргументы для запросов прямо в процессе написания, что помогает экономить время и предотвращает возникновение синтаксических ошибок.
Кроме того, расширение включает встроенный линтер, который проверяет код на наличие ошибок и предлагает исправления. Использование этого расширения поможет избежать ошибок в коде GraphQL и повысить эффективность вашей работы.

Это расширение Remote – SSH позволяет вам безопасно подключаться к удаленным серверам, избегая использования дополнительного программного обеспечения или терминалов. С его помощью вы можете легко получать доступ, редактировать и передавать файлы на удаленный сервер, оставаясь в знакомом интерфейсе Visual Studio Code.
Вы сможете полностью использовать возможности Visual Studio Code без ограничений локальных настроек – выполнять команды, отлаживать код и даже использовать расширения на удаленном компьютере.

Visual Studio Code предоставляет функциональность автоматического подсветки парных тегов и автоматического добавления закрывающих тегов при использовании открывающих. Тем не менее, расширение Auto Rename Tag дополняет эту функциональность, позволяя переименовывать теги прямо во время написания кода. Например:
При переименовании одного HTML/XML-тега, расширение автоматически переименует все связанные парные теги.
Функция автоматического переименования тегов также доступна в JavaScript – просто сохраните файл с расширением .js, и расширение автоматически обработает и переименует соответствующий тег javascript.
Однако стоит учесть, что данное расширение поддерживает только HTML, XML, PHP и JavaScript файлы.

Расширение Tabnine основано на обеспечении продуктивности. Оно является помощником написания кода, использующим искусственный интеллект, чтобы ускорить процесс разработки, предлагая дополнения кода в режиме реального времени. Расширение поддерживает все популярные языки программирования и IDE.
Tabnine предлагает функцию автодополнения кода на основе искусственного интеллекта, аналогичную IntelliSense. Оно помогает вам писать код быстрее, предсказывая и предлагая следующие строки на основе контекста и синтаксиса.

С CSS Peek расширением, вы сможете удобно просматривать все стили, примененные к элементу, просто наведя на него мышкой. Оно предоставляет всплывающее окно, где отображаются все правила CSS, примененные к данному элементу.
Вы также можете редактировать стили, просто нажав на всплывающее окно, и затем вас автоматически перенесет к соответствующему коду CSS. Эта функция облегчит вашу работу, позволяя избежать необходимости ручного поиска соответствующих стилей в коде.
Кроме того, CSS Peek поддерживает различные CSS-препроцессоры, такие как SCSS, Less и Sass, поэтому его можно использовать в любом проекте, независимо от выбранного препроцессора.

Несмотря на мощность редактора кода Visual Studio Code, его стандартные иконки могут быть достаточно скучными. Однако, существуют наборы иконок, которые могут прийти на помощь. Расширение VS Code Icons позволяет вам определить типы файлов, таких как React, Javascript, HTML, CSS и другие, чтобы придать им соответствующие иконки.

Material Icon Theme – это популярное расширение для VS Code, которое придает приложению стильный и современный вид. Оно заменяет стандартные иконки material design и включает различные стили иконок, включая цветные, монохромные и очерченные варианты. Вы можете выбрать стиль, который лучше всего соответствует вашим предпочтениям, чтобы все ваши файлы и папки были визуально классифицированы с помощью разнообразных иконок.

Live Server – это расширение, которое автоматизирует процесс перезагрузки веб-страниц и позволяет избежать ручного обновления страниц.
Оно также предоставляет возможность указать порт и имя хоста, что особенно удобно при работе над несколькими проектами или в команде. Ещё одно полезное свойство Live Server – возможность запустить сервер с помощью любого HTML-файла или проекта в вашей рабочей среде.

Git Lens – это расширение, которое помогает разработчикам визуализировать, анализировать и навигировать по истории изменений в Git. Оно также предлагает возможность разделения экрана, что позволяет лучше видеть разницу между коммитами или ветками.
С помощью Git Lens вы можете выполнять поиск в истории коммитов проекта по различным критериям, таким как автор, файл, описание и другие.

Prettier – это наиболее распространенный инструмент для форматирования и линтинга кода с целью его стандартизации. Он обеспечивает визуально однородный вид кода, устраняя споры относительно количества табуляций, пробелов или расположения скобок в команде разработчиков.

ESlint – это расширение, которое позволяет обнаруживать ошибки и проблемы в коде ещё до того, как они станут проблемами. Вам будет доступен набор правил, которые можно настроить под ваши собственные требования и стандарты форматирования кода.
ESlint может работать с другими популярными расширениями, такими как Prettier, что дает возможность автоматического форматирования кода на основе ваших собственных правил линтинга.

MarkdownLint – это практичное расширение, которое помогает предотвратить и исправить ошибки в Markdown-разметке. Вы можете просмотреть подробности ошибок, нажав на выделенные проблемные места в редакторе кода.
MarkdownLint также может сотрудничать с другими расширениями, например Spell Checker, чтобы автоматически проверять правописание в Markdown-файлах.

Regex Previewer – это расширение, которое предоставляет возможность использования регулярных выражений в вашем коде. Оно позволяет в реальном времени проверять и тестировать выражения на образце текста, который совпадает с вашим выделенным текстом. С его помощью вы сможете быстро определить и исправить ошибки в ваших шаблонах.
Кроме того, расширение поставляется с обширной документацией по синтаксису регулярных выражений, а также с библиотекой распространенных шаблонов, которые можно легко скопировать в ваш код.

При работе с JavaScript проектами, часто возникает необходимость повторного использования различных блоков кода. Это может забирать значительное количество времени. Однако, с помощью большого списка сниппетов JavaScript, доступных по простому сочетанию клавиш, вы сможете значительно увеличить свою продуктивность.
Это расширение также предоставляет поддержку для различных библиотек и фреймворков JavaScript, включая Angular, Vue.js и Node.js. Таким образом, вы сможете быстро и легко использовать готовые сниппеты для этих популярных технологий.

Расширение Reactjs Code Snippets помогает ускорить рабочий процесс, предоставляя готовые и аккуратные шаблоны. Вам всего лишь нужно напечатать команду-триггер для получения нужного сниппета.

Расширение HTML CSS Support добавляет дополнительную функциональность в текстовые редакторы и IDE для улучшения поддержки разработки на HTML и CSS. Вот перефразированные по пунктам функции этого расширения:
1. Автодополнение для HTML и CSS: При написании кода расширение предлагает автоматическое дополнение тегов HTML, атрибутов, свойств CSS, значений и юнитов для удобства и повышения производительности.
2. Поддержка Emmet: Emmet генерирует сокращенные записи для HTML и CSS, позволяя вам быстрее писать код и расширять его в полноценные конструкции.
3. Автодополнение имен CSS-классов: Расширение автоматически предлагает имена CSS-классов при работе с HTML-документами, упрощая и ускоряя процесс написания кода.
4. Опции линтинга и форматирования для HTML и CSS: Расширение предлагает возможности форматирования и структурирования кода HTML и CSS для повышения его читабельности и согласованности.
5. Встроенный предварительный просмотр цвета для CSS: Расширение позволяет видеть предварительный просмотр цвета прямо в коде CSS, что может быть полезно при работе с сложными цветовыми палитрами или при точной настройке цветов на вашем сайте.