Представьте себе, что вы – шеф-повар, работающий в оживленном ресторане, и заказы поступают налево и направо. Ваша главная задача – каждый раз готовить вкусные блюда. А теперь представьте, что вы должны делать это без всякой бытовой техники. Звучит как абсолютный кошмар. Не правда ли?
Это то же самое, что отнять у разработчиков инструменты devtools и попросить их создавать высокопроизводительные приложения на React. React может быть сложным из-за таких факторов, как виртуальный DOM, управление состояниями и архитектура на основе компонентов. В результате процесс разработки приложений может стать сложным. Именно здесь на помощь приходят инструменты React devtools.
Давайте начнем!
Список средств разработки React – 2023
1. React Developer Tool

React Developer Tool – это браузерное расширение для проверки и отладки React-проектов. Расширение предоставляет мощный набор инструментов для отладки и профилирования компонентов React, включая представление дерева компонентов, инспектор реквизитов и состояний, а также профилировщик временной шкалы и производительности.
С помощью React devtools можно просмотреть дерево React-компонентов приложения и изучить иерархию компонентов. Инспектор props и state позволяет проверить текущие значения props и state для любого компонента в приложении.
В этом случае мы предоставляем временную шкалу и профилировщик производительности, позволяющие анализировать работу компонентов приложения и определять пороговые значения производительности. Также предоставляется консольный API для программного взаимодействия с компонентами и состоянием приложения.
2. Storybook

Storybook – это инструмент с открытым исходным кодом для изолированного создания компонентов пользовательского интерфейса. С помощью Storybook можно разрабатывать и тестировать компоненты пользовательского интерфейса и их логику независимо друг от друга. Storybook предоставляет среду “песочницы” для компонентов, позволяя настраивать и экспериментировать с их реквизитами, стилями и поведением.
Storybook можно использовать для документирования компонентов и создания визуальной библиотеки элементов пользовательского интерфейса вашего приложения. Он даже поддерживает дополнительные плагины для добавления дополнительной функциональности к компонентам пользовательского интерфейса. Среди популярных дополнений – docs, actions, knobs и viewport.
3. Evergreen

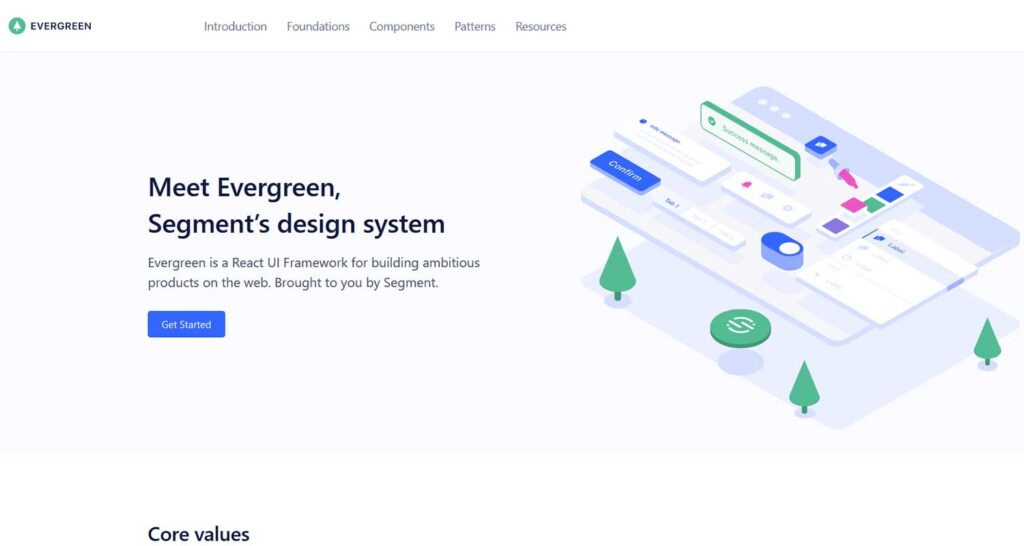
Evergreen – это библиотека пользовательского интерфейса для создания масштабируемых и модульных веб-приложений на React. Она содержит набор композитных и многократно используемых компонентов пользовательского интерфейса, которые мы можем настраивать в соответствии с потребностями наших приложений. Этот инструмент использует систему дизайна, которая обеспечивает согласованность, доступность и простоту использования пользовательского интерфейса приложения.
Его компоненты оптимизированы по производительности и доступности, что позволяет легко создавать быстрые и инклюзивные веб-приложения. Кроме того, с помощью системы тематизации можно настраивать внешний вид и пользовательский интерфейс приложения, не прибегая к написанию CSS.
Evergreen имеет богатый набор компонентов пользовательского интерфейса, включающий кнопки, текстовые вводы, модалы, навигационные меню и многое другое. В целом это позволяет с легкостью создавать сложные макеты пользовательского интерфейса.
4. Reactide

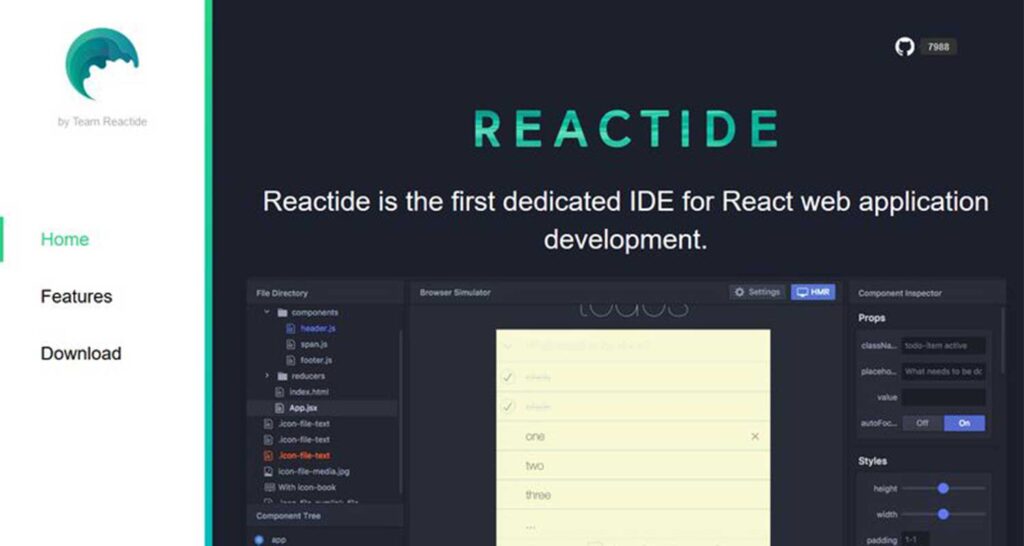
Reactide – это интегрированная среда разработки (IDE) для веб-приложений React. Она обеспечивает оптимизированный рабочий процесс для разработки и отладки React-приложений с такими функциями, как редактирование компонентов в реальном времени, горячая перезагрузка и инструменты отладки.
С помощью Reactide можно быстро создавать новые React-проекты, управлять зависимостями, запускать сборки приложения для разработки и производства. Редактор позволяет видеть пользовательский интерфейс приложения в реальном времени, а также перетаскивать компоненты на холст.
Если вам необходимо проверять и изменять состояние и реквизиты приложения в режиме реального времени, то в Reactide есть консоль отладки. Также имеется профилировщик для анализа производительности компонентов приложения и выявления узких мест.
5. Bit

Bit – это инструмент для создания, совместного использования и повторного применения компонентов React и других модулей JavaScript. В нем реализован надежный механизм управления версиями и зависимостями, позволяющий отслеживать изменения в компонентах с течением времени.
После создания изолированных и воспроизводимых сборок будет проще тестировать и развертывать их в различных средах. Интеграция с популярными менеджерами пакетов, такими как npm и Yarn, позволяет разработчикам легко устанавливать и управлять зависимостями компонентов.
Благодаря веб-платформе вы также можете делиться компонентами, созданными другими разработчиками, и открывать их. Кроме того, вы можете публиковать свои компоненты в глобальном реестре, чтобы сделать их доступными для разработчиков.
6. VS Code

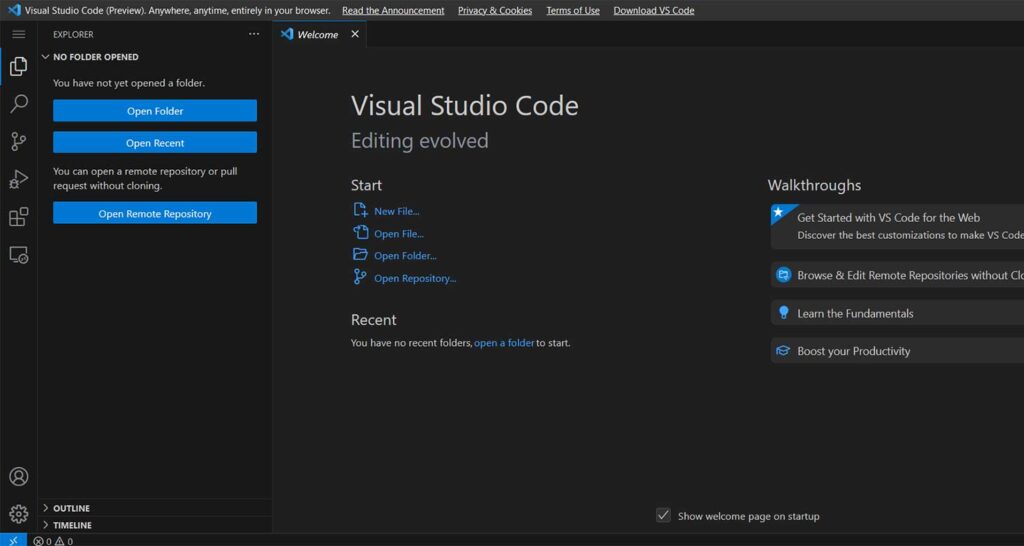
Visual Studio Code (VS Code) – это популярный редактор кода, предоставляющий мощные инструменты и расширения для разработки React. Он обладает рядом функций для разработки React, таких как подсветка синтаксиса, завершение кода, фрагменты кода и инструменты отладки. Функция IntelliSense обеспечивает завершение кода и предложения на основе React API, что позволяет легко писать безошибочный React-код.
VS Code имеет ряд расширений, специально предназначенных для разработки React, включая расширения для форматирования, линтинга, тестирования и отладки React-приложений. В состав пакета входит интеграция с Git и средства совместной работы, что упрощает сотрудничество с другими разработчиками над проектами React.
7. Enzyme

Enzyme – это популярная утилита тестирования JavaScript для React-приложений. Библиотека предоставляет простой и интуитивно понятный API для рендеринга React-компонентов, взаимодействия с ними и утверждений на их выходе.
Она поддерживает как поверхностный, так и полный рендеринг компонентов React, позволяя тестировать компоненты как изолированно от их дочерних компонентов, так и в контексте всего их поддерева. Мощный набор API-интерфейсов позволяет детально взаимодействовать с реквизитами, состоянием и методами экземпляра для тестирования поведения компонентов.
Enzyme имеет ряд полезных утилит для тестирования компонентов React, включая возможность имитации пользовательских событий и манипулирования внутренним состоянием компонентов. Если вы хотите протестировать компоненты React, Enzyme может стать ценным инструментом.
8. React Testing Library

Библиотека React Testing Library похожа на Enzyme, поскольку предоставляет набор API для тестирования компонентов React в условиях, близких к взаимодействию с ними пользователей. Она поощряет разработчиков создавать тесты, ориентированные на поведение компонента, а не на детали реализации, что приводит к созданию более надежных и управляемых тестов.
Библиотека React Testing Library предоставляет простой и интуитивно понятный API для рендеринга компонентов React, запроса вывода рендеринга и утверждения о поведении компонентов. Благодаря поддержке синхронного и асинхронного тестирования вы можете легко тестировать компоненты, которые зависят от внешних данных или API.
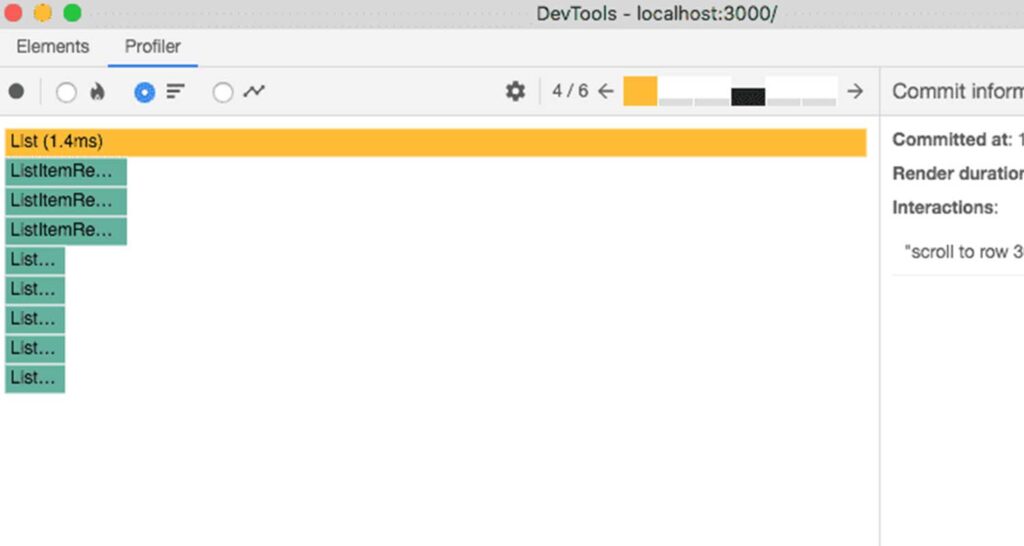
9. React Hooks Profiler

React Hooks Profiler позволяет получить информацию о том, как часто компонент рендерится, сколько времени это занимает и какие именно хуки вызывают повторный рендеринг. С его помощью разработчики могут оптимизировать свои компоненты и повысить общую производительность своих React-приложений.
React Hooks Profiler может использоваться для выявления хуков, вызывающих проблемы с производительностью, и оптимизации кода. В частности, его можно использовать для отладки и проверки хуков React.
10. Create React App

Разработчики могут легко настроить свой проект React со всеми необходимыми зависимостями и конфигурацией с помощью этого инструмента командной строки. Этот инструмент автоматизирует процесс установки зависимостей, конфигурирования webpack и настройки сервера разработки.
Благодаря простой и стандартизированной структуре проекта разработчики могут начать работу с React и следовать лучшим практикам организации кода. Кроме того, в нем есть несколько встроенных функций и плагинов, таких как разделение кода, автоматическое форматирование кода с помощью Prettier и поддержка CSS-модулей.
11. Jest

Jest – это популярный фреймворк для тестирования JavaScript-приложений, в том числе React. Он поставляется в комплекте с Create React App для настройки и загрузки новых React-проектов. Он имеет простой и мощный API для написания и выполнения тестов с такими функциями, как тестовые наборы, утверждения и программы запуска тестов.
Параллельное выполнение тестов и интеллектуальная фильтрация тестов делают его быстрым и эффективным. Поддерживается анализ покрытия кода, позволяющий разработчикам видеть, какая часть кода покрыта тестами. Поддерживаются такие функции, как snapshot-тестирование, позволяющее разработчикам сравнивать результаты работы компонента с ранее сохраненным снимком.
Jest обладает высокой степенью конфигурируемости, что позволяет разработчикам настраивать свои тесты и добавлять дополнительные плагины и функции по мере необходимости.
12. Rekit

Rekit – это интегрированная среда разработки (IDE) React, призванная упростить процесс разработки и повысить производительность. Разработчики могут быстро и эффективно создавать React-приложения с помощью инструментов генерации кода, управления проектами и тестирования.
13. React Styleguidist

React Styleguidist – это генератор руководств по стилю для компонентов React, предназначенный для помощи разработчикам в создании и поддержке последовательных и хорошо документированных библиотек компонентов. Он позволяет разработчикам создавать “живые” руководства по стилю, которые автоматически обновляются по мере внесения изменений в компоненты, обеспечивая актуальность и точность документации.
Разработчики могут изолированно просматривать свои компоненты с помощью встроенного сервера разработки в React Styleguidist. Он упрощает процесс написания стилей для компонентов React, предлагая поддержку популярных препроцессоров CSS, таких как Sass и Less. Это позволяет разработчикам использовать предпочтительный синтаксис при написании стилей для своих компонентов.
Кроме того, Styleguidist содержит ряд инструментов для документирования компонентов, включая поддержку Markdown и возможность добавления примеров кода и инструкций по использованию.
14. React-proto

React-proto – это инструмент с открытым исходным кодом для прототипирования React-приложений, позволяющий быстро создавать интерактивные прототипы для дизайна пользовательского интерфейса приложения. Простой и интуитивно понятный интерфейс позволяет создавать и редактировать компоненты для итерации идей дизайна и создания полнофункциональных прототипов.
Он позволяет разработчикам просматривать свои прототипы в веб-браузере, чтобы поделиться ими и собрать отзывы заинтересованных сторон. React-proto обеспечивает поддержку популярных CSS-фреймворков, таких как Bootstrap и Materialize, что позволяет разработчикам легко применять согласованные стили к своим компонентам.
React-proto позволяет разработчикам изменять настройки прототипирования и при необходимости добавлять плагины. Он создает React-код, который легко интегрируется в существующие React-проекты, что делает его важным инструментом для быстрого создания прототипов и тестирования.
15. Redux

Redux – это библиотека управления состояниями, которая широко используется в приложениях React для предсказуемого и эффективного управления сложными состояниями приложения. В ней используется единое неизменяемое дерево состояний, которое управляется централизованным хранилищем. Это позволяет легко получать доступ к данным о состоянии и манипулировать ими в рамках всего приложения.
Благодаря мощной системе промежуточного ПО разработчики могут легко расширять функциональность хранилища и добавлять такие возможности, как асинхронная выборка данных и протоколирование. Redux может использоваться в самых разных проектах на React, от простых одностраничных приложений до огромных бизнес-приложений со сложными требованиями к управлению состояниями.
Redux хорошо интегрируется с другими инструментами разработки React, такими как браузерное расширение React Developer Tools, что позволяет разработчикам легко визуализировать и отлаживать изменения состояния в своих приложениях.
16. WebStorm

WebStorm – популярная интегрированная среда разработки (IDE) с поддержкой разработки под React. В ее состав входит широкий набор инструментов для создания веб-приложений. В ней есть встроенный редактор кода с функциями завершения, подсветки и рефакторинга, помогающий писать понятный функциональный код.
Он предлагает множество функций отладки и тестирования, поддерживает выполнение модульных тестов в Jest, позволяет интегрироваться с браузерным расширением React Developer Tools и популярными фреймворками тестирования, такими как Mocha и Karma.
Для оптимизации разработки React в WebStorm можно использовать функции повышения производительности, включая поддержку фрагментов кода, автоматическое форматирование кода, а также мощные средства поиска и навигации.
Это позволяет оптимизировать процесс разработки и легко создавать сложные React-приложения.
17. MobX

MobX предоставляет мощный набор инструментов для управления состоянием приложения, включая поддержку вычисляемых значений, реакций и действий. В нем реализована поддержка таких дополнительных функций, как асинхронные действия и промежуточное ПО, что делает его мощным инструментом для создания сложных React-приложений.
Это позволяет повысить производительность приложения и сократить объем кода, необходимого для управления сложным состоянием приложения. Это делает MobX очень гибким и повышает его применимость с широким спектром других библиотек и фреймворков JavaScript.
18. Bundle Analyzer

Bundle Analyzer – это инструмент для анализа размера и содержимого пакетов, генерируемых вашим React-приложением.
Он предоставляет подробное описание размера и содержимого пакета, включая информацию об отдельных модулях, зависимостях и других артефактах кода. Он обладает широким набором инструментов визуализации, которые помогают разработчикам разобраться с древовидными диаграммами, гистограммами и другими интерактивными визуализациями.
С помощью Bundle Analyzer разработчики могут быстро выявить большие или избыточные модули кода, определить возможности для разделения кода или ленивой загрузки, а также оптимизировать пакеты приложений для повышения производительности.
Оригинал статьи на английском.