В мае 2023 года я окончил курс: Веб-разработчик в Яндекс Практикум и хочу поделиться с Вами отзывом о своем обучении! Расскажу, как устроено обучение на курсе, как я совмещал обучение с работой, о проектных работах на курсе и своем общем впечатлении.

Как я решил сменить профессию
Меня зовут Алексей и мне 27 лет, я из Новосибирска. У меня не было профильного it-образования, какого-либо бэкграунда в программировании или аналитике данных. В универе я окончил факультет Электроэнергетики и электротехники. А после университета работал по профессии, занимаясь управлением проектов в энергетике.
С работой у меня все складывалось хорошо, в 25 лет мне даже удалось стать начальником своего отдела в организации, которой я тогда работал. Но я чувствовал, что занимаюсь не своим делом. Каждый раз я задавал себе вопрос: “А готов ли я работать в данной сфере всю свою жизнь?”. И в один прекрасный день я начал пробовать себя в различных других сферах — и остановился в итоге на программировании. Прорешав множество бесплатных курсов по разным направлениям, (аналитика данных, data science, разработка на Си и на Python) больше всего мне понравилась frontend-разработка — и я понял, что хотел бы заниматься этим!
О всем процессе обучения с самого своего первого дня на курсах я рассказывал у себя на YouTube канале. На нем вы в деталях сможете узнать как я справлялся с проектными работами, практикой в тренажере, а также дипломным проектом. На канале вы также найдете много разной информации по трудоустройству и практике в программировании.
Как я выбирал куда пойти учиться
Выбирая, куда пойти учиться, я попробовал много бесплатных курсов от популярных онлайн школ. Мой выбор пал на Яндекс Практикум и у этого было несколько причин: в тот момент у меня уже был товарищ, который уже проходил обучение в Яндекс Практикуме, поэтому именно от него я узнал о том, как именно проходит обучение и что ждет на курсе. Мой товарищ тоже совмещал обучение с работой, и также не имел никакого бэкграунда в программировании, поэтому его мнение было очень значимо для меня.
Именно его положительный опыт подтолкнул меня к выбору ЯндексПрактикум. Забегая вперед, скажу, что мои ожидания по поводу курса оправдались полностью — и я не пожалел о сделанном выборе.
Как проходило обучение в Практикуме
Обучение на курсе начинается с того, что необходимо пройти бесплатную его часть, без этого к основному обучению приступить нельзя. Поэтому ощущения, что я приобретаю “кота в мешке”, у меня не было.
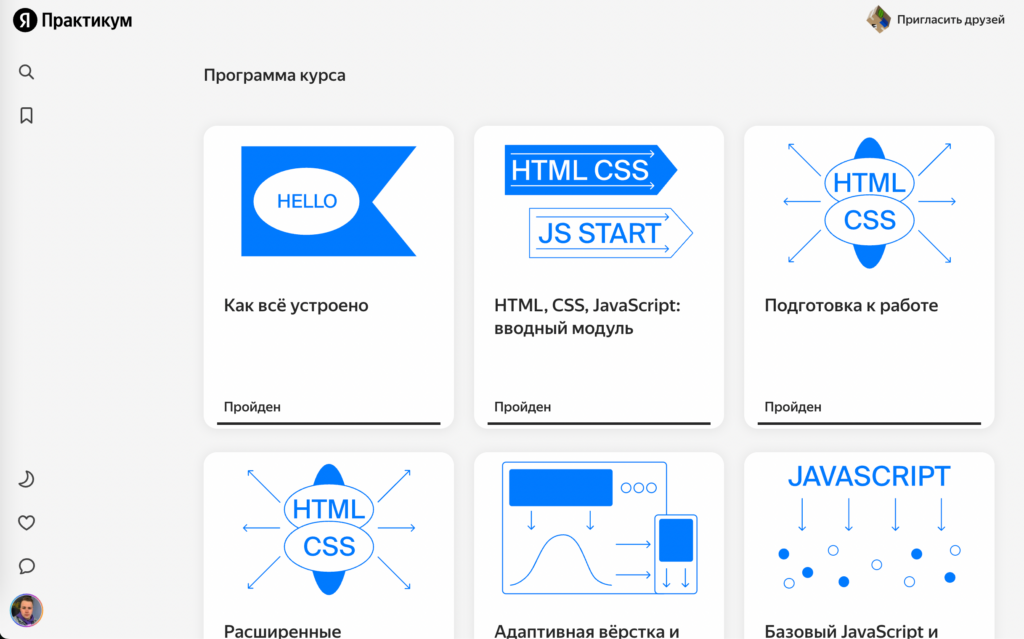
Все обучение разделено на спринты, по итогу каждого спринта необходимо сдать проектную работу — на курсе “Веб-разработчик” это полноценный сайт, который идет в портфолио. На других курсах, насколько я знаю, та же самая история. Например, на аналитике данных делают анализ воронки продаж и А/B-тестирования.
Сам спринт разделен на теорию, упражнения в тренажере, и онлайн-вебинар, на котором есть возможность по zoom задать любой интересующий вопрос.

Все общение студентов происходит в Пачке (аналог Slack), в нем есть возможность общаться с одногруппниками, а также с командой поддержки Практикума.
Каждый раз, когда я не мог что то решить или понять как делать, я шел в чат и обсуждал данный вопрос с одногруппниками, и это каждый раз помогало мне преодолеть трудности и двигаться дальше. Когда одногруппники помочь не могли, на помощь приходила поддержка Практикума и помогала решить возникшие вопросы. Таким образом я смог преодолеть все упражнения в тренажере и выполнить все проектные работы.
Местами было очень тяжело, особенно к середине курса, когда сложность материала сильно подросла. Сложности в обучении также добавляло то, что я совмещал обучение с работой.
Как выглядел режим обучения и что особенно запомнилось
Выглядело это так: с 09:00 до 18:00 я находился на работе, а потом приходил домой и три часа уделял обучению. В выходные дни я учился по 4-5 часов в день. Так прошли мои 10 месяцев учебы. Во время диплома мне потребовалось взять отпуск в месяц, чтобы повторить весь прошлый материал и приступить к диплому.
Весь материал подается таким образом, что все, о чем я читал в теории, тут же приходилось применять на практике в тренажере — и закреплять полученные знания в проектной работе. Особенно интересно было работать над дипломной работой — она впитала в себя вообще все, что было в самом курсе! Мне даже пришлось взять больничный на основном месте работе, что бы все закончить в срок. Но именно после написания диплома ко мне пришло понимание многих вещей, которые не давались в процессе самой учебы.
Хочу отметить, что несмотря на то, что на курс я поступил “нулевым” в плане разработки, это никак не помешало мне проходить обучение. Весь теоретический материал подавался от простого к сложному. Даже после окончания курса я до сих пор возвращаюсь к теоретическим материалам, чтобы повторить что-то и освежить в памяти. По данным теоретическим материалам я также готовлюсь сейчас к собеседованиям.
Что меня еще очень сильно порадовало — это наличие карьерного трека, в процессе которого мне помогли составить резюме и оформить свое портфолио. Также в процессе прохождения карьерного трека я смог разобраться с тем, какие существуют компании по своему типу и чего ожидать от работы в каждой. Эти знания считаю тоже очень важными, ведь устройство it-компаний достаточно сильно отличается от “обычных”, в которых работал я ранее.
Какими были задания в Практикуме
Среди выполненных проектных работ больше всего запомнился проект “Место”. Это такой сервис для обмена фотографиями среди студентов одного потока. Для этого приложения был написан frontend и backend, и все размещено на хостинге (прикрепляю ссылку на проект, чтобы каждый мог посмотреть). Что примечательно, этот проект сначала был написан на ванильном javascript, а потом переписан с использованием библиотеки React.
Как сложилась моя жизнь после курса
В процессе обучения на курсе мне уже удалось найти свою первую работу в it — сейчас я работаю системным администратором. Тех знаний, которые я получал в процессе обучения и то, что я изучил самостоятельно, хватило, чтобы успешно пройти собеседование. Сейчас я занимаюсь администрирование автоматизированных рабочих мест пользователей, настройкой серверов и переходом пользователей на отечественные дистрибутивы Linux. Прикреплю тут пару фоточек со своей работы.

Сейчас я нахожусь в поисках работы на позицию junior frontend разработчик — и активно прохожу собеседования. Но несмотря на то, что курс я уже окончил, у меня осталась возможность общаться с поддержкой Практикума по вопросам трудоустройства, что очень приятно.
Совсем недавно мой курс “Веб разработчик”, который я окончил, был очень сильно обновлен: в него был добавлен материал по typescript и redux, который очень важен для трудоустройства в 2023 году. Несмотря на то, что курс был мною завершен, доступ ко всем новым материалам я тоже смог получить.
В процессе обучения я познакомился с большим количеством крутых ребят, и мы до сих пор общаемся и переписываемся насчет поиска работы. Мы даже создали отдельный чат в Telegram, где каждый, кто нашел свою первую работу рассказывает о своем опыте.
Что хочу сказать в заключение
Подводя итог, могу сказать, что все прохождение данного курса оправдало себя на 100%. Я очень рад, что решился на такой шаг — и смог найти дело, которое мне действительно по душе. Желаю всем испытать тоже самое!